여기까지 쓰기까지 3일이 걸릴 거라곤 생각도 못했다.
서론은 여기서 마치고 이 시리즈를 쓰게 된 이유를 바로 시작한다.
지난 편에서 애니메이션을 다루는 법을 충분히 읽었다는 전제 하에 글을 쓴다.
오늘 해볼 것은 두 가지다.
1. 아바타 옷 입히기
2. 의상 바꾸기(옷장)
1. 아바타 옷 입히기

우선 옷을 바꾸려면 바꿀 옷부터 있어야 할 것이다.
알아서 아바타 전용 옷을 준비해준다. 기본옷 포함 의상 3가지 이상의 경우의 수를 상정하고 강좌를 작성하나, 옷이 2가지뿐이어도 동일하게 적용된다.
일단 새 옷을 입히려면 원래 옷을 벗어야 한다. 기본 옷 오브젝트를 꺼서 벗겨보자. 야한 거 아니다.

말했던 대로 정말로 야한 게 아니었다. 이런 경우는 아바타의 몸이 옷을 뚫을까봐, 그 부분의 크기를 극단적으로 줄여 보이지 않게 한 것이다.

인스펙터에서 이걸 찾아 삼각형을 눌러 열어서

100으로 되어있는 부위 숨기기 쉐이프키 중 줄일 필요 없는 것들을 0으로 만든다. 쉐이프키 이름은 아바타마다 천차만별이나, 일반적으로 부위_shrink 혹은 부위_hide이다.
어떤 옷은 설명에 어떤 쉐이프키를 줄인 채로 사용해야 한다고 하는데, 그것에 관해서는 후술한다.
이제 아바타 본에 옷 본을 넣어서 옷을 입혀야 하는데, 돈이 있는 사람들은 https://mgall.app/view/vr/349322?page=30&mode=recommand 이 강좌를 보고 오토드레서를 사용하자. 여기서는 나처럼 빈곤한 사람을 위해 수동으로 입히는 방법을 적을 것이다.
오토드레서 사용법 (VRChat)
최근에 오토드레서 질문글이 간간히 보인다 갤에 관련 글이 없는 거 같아서 사람들이 자주 물어보는 거 같아 강좌글 쌀만한 실력은 아니지만 이 문제로 고민하는게 너무 안타까워서 그냥 써봄
mgall.app

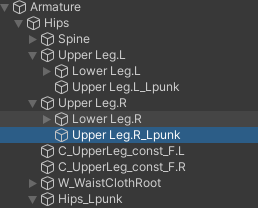
옷의 본 구조는 대응하는 아바타의 본 구조와 거의 동일하다. 떄문에 아무 생각 없이 다수의 옷을 그냥 적용해버리면,

이렇게 같은 이름들이 많아지기 때문에 이후에 수정하기에 어려움이 따른다. 그래서 우리는 옷 본들에 꼬리표를 달아 구별해줄 것이다.
https://booth.pm/ko/items/3321462 이 프로그램을 다운받아 임포트하자.
[FREE]Object Name Changer - UnityEditor Extention - ParanPado - BOOTH
한국어 VRChat 아바타 옷의 본 이름을 일괄로 변경 할 수 있습니다. 여러 옷을 입혔을때 구분이 힘든 것을 해결하기위해 만들었습니다. 유니티의 메뉴표시줄에 ParanPado - ObjectNameChanger로 실행할 수
booth.pm

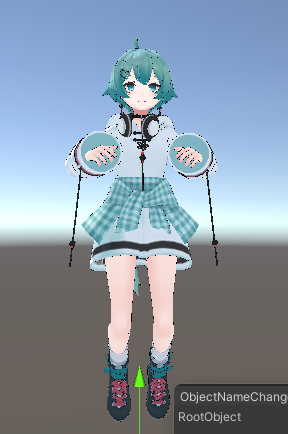
임포트 이후 창 위쪽에 있는 프로그램 제작자 이름 바이럴을 클릭해서 프로그램을 열자.

RootObject 칸에는 아바타의 Armature를 넣자.
Prefix는 이름 앞에, Suffix는 이름 뒤에 꼬리표가 붙는다. 취향대로 하고 Go!를 누르면

이렇게 넣은 오브젝트 이하는 다 꼬리표가 붙는다. 이걸로 옷 입힐 준비는 끝났다.

일단 이렇게 옷 프리팹을 통째로 아바타 안에 넣어준다. 애니메이터가 들어있다면 빼주자.

이런 식으로 각 옷 본을 이름이 같은 아바타 본들에 갖다넣어주면 된다. 이 과정의 설명은 뻔한 것이니 생략하겠다.
+2022.7.28 가슴본 관련 추가사항

Breast 본의 경우 그냥 집어넣어버리면 가슴의 PhysBone이 그대로 굳어버려 돌가슴이 돼버린다. 강좌에 사용하는 하카 아바타는 해당 본이 없어서 쓰는 걸 까먹었었습니다. 죄송합니다.

급한 대로 부랴부랴 가슴본이 있는 아바타를 가져왔다. 이름은 桔梗(키쿄) a.k.a. 도라지라고 한다.
만약 옷 자체에 가슴본이 있고, 그 설정값이 아바타 가슴본과 완전히 똑같다면, 그냥 가슴 부분 본을 아바타 본에 넣지 않으면 된다.
그러나 그렇지 않을 경우의 방법을 적어본다.

일단 본들은 다 넣어준다.

Ignore Transforms를 열자.

Size에 가슴 본 갯수만큼 숫자를 입력해주고, 옷의 가슴본들을 전부 넣어준다.
반대쪽도 똑같이 하자.

씬 창 위의 재생 버튼을 누르고 조금의 로딩을 기다리고 나면, PhysBone(DynamicBone)의 움직임을 관찰할 수 있다.
아바타를 흔들어 보자. 과정에 문제가 없다면 잘 움직일 것이다.
이제 옷 메쉬의 루트본, 앵커 오버라이드와 바운드박스를 맞춰줄 것이다.
여기서 잠깐, 바운드박스란 아바타 몸, 옷같이 움직이는 메쉬들의 활동범위를 정육면체로 제한하는 것이다.
이 바운드박스 밖으로 움직임이 나가면 그 메쉬는 보이지 않는다.

아바타 기본 옷의 메쉬 렌더러 컴포넌트다. 이것도 아바타마다 케바케겠지만 이 아바타의 경우에는 바디. 옷, 신발 등의 설정값이 똑같다.
새로 넣을 옷들도 Mesh와 Materials 부분 빼고 똑같이 맞춰주자. 아바타 제작자들은 우리 생각보다 훨씬 똑똑해서 기본 설정값은 꽤 믿을 만 하다.
사진의 AutoAnchorObject의 경우, 아바타마다 다른데, 아바타 안에 Anchor이 들어가는 뜬금없는 오브젝트가 하나 있다면 그걸 넣어주면 된다. 만약 없다면, Armature에서 가장 상위의 Hips를 넣어주자.

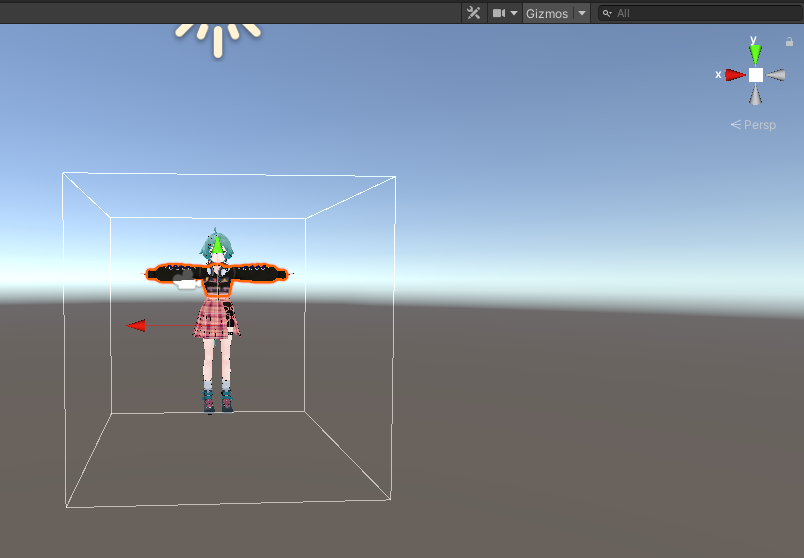
메쉬 렌더러의 Edit Bounds 버튼과 씬 창의 Gizmos 버튼이 모두 활성화되면 사진과 같이 바운드박스의 윤곽이 보인다. 기본 옷과 비교해가면서 해보자.



참고로 가끔 옷을 입히고 아바타가 업로드가 안되는 경우가 있거나 치마 등 본이 움직이지 않는 경우가 있는데, 옷이 구식이라 PhysBone이 아닌 다이나믹본을 사용하기 때문이다.
애셋 스토어에서 Dynamic Bone을 검색해 다이나믹본을 구매하거나 지인한테 뜯어내는 등의 방법으로 다이나믹본을 임포트해놓으면 VRChat SDK에서 자동으로 PhysBone으로 변환해주기는 하나, 만약 자신이 거지맨이라면 옷 본 내부의 위와 같이 생긴 미싱 컴포넌트를 다 지워주고 새로 PhysBone을 넣든 말든 하자.
2. 의상 바꾸기
이렇게 아바타 옷 입히기는 끝났다.
아바타를 단벌신사로 놔두는 것으로 만족한다면 이하의 과정은 필요없으나, 그렇지 않을 경우에 옷을 토글하는 법을 알아보자.

일단 정신 사나우니까 아바타 옷은 한개만 켜두자. 디폴트값을 뭘 하든지는 자유다.
옷 다 입혀넣었으면 이제 옷장 애니메이션을 만들러 간다.

Animator 창으로 가서 Int 파라미터를 하나 만들어주자.

레이어도 하나 만들어준다. Weight값 1로 땡겨 놓는거 잊으면 안된다.
입힐 옷별로 스테이트를 만들어주고 하늘색 Any State를 우클릭해서 Make Transition으로 각 스테이트에 연결해준다.

각 스테이트로 가는 트랜지션(하얀 화살표)를 클릭해서 인스펙터 창에서 Exit time은 끄고, Duration은 0으로 하고, Conditions는 옷장에 쓸 Int 파라미터를 찾아서 Equals [숫자]로 하면 된다.
시작을 0-1-2 순으로 할 지 1-2-3 순으로 할 지는 자기 맘이지만, 후자일 경우 디폴트 값을 전부 1로 바꿔줘야 한다.



애니메이션 창에서 새 애니메이션을 만들어주고 녹화해서 n가지 옷들 중 하나만 켜지게 하자. 꺼진 채여도 모든 옷들이 들어가야 한다. 몸을 줄이는 쉐이프키가 들어가야 한다면 넣자.
여기서는 일단 기본 옷 애니메이션부터 만들었다.


미리 이 애니메이션에 해당하는 스테이트에 애니메이션을 넣어놓자. 이 편이 나중에 편하다.

옷장 레이어의 스테이트에 넣었다면 AllParts 레이어에 추가된 스테이트는 지워버리자.
참고로. 어떻게든 애니메이션이 애니메이터와 연관이 있어야 애니메이션 창에서 편집할 수 있다. 그래서 AllParts 레이어에 새 애니메이션 만들때마다 귀찮게 들어가있는 거다. 이거 다른 데에 배정하기 전에 AllParts에서 지워버리면 애니메이션 목록에서 사라진다.

해당 애니메이션을 찾아가 선택하고 Ctrl+D키를 눌러 복사하고 다른 옷으로 이름을 바꿔주자.

이것도 미리 레이어 위 스테이트에 넣어놓자.

이제 애니메이션 창에서 이 옷만 켜놓자. 아까 쉐이프키를 넣었다면 지우고 다시 녹화하자. 중복되는 거면 놔두고.
이걸 옷별로 하면 된다.

이제 아바타 익스프레션 메뉴로 가서 똑같은 이름으로 Int 파라미터를 추가해주고,


익스프레션 메뉴에 옷장 서브메뉴를 만들어주자. 그냥 메뉴에 펼쳐놓기엔 과하다.
참고로 저 티셔츠 아이콘은 하카 아바타에 내장된 거다. 없다고 SDK 고장난 거 아니다.

서브메뉴 안에 옷 수대로 버튼을 넣고, 잊지 말고 전부 토글로 하고 각자 파라미터값을 넣는다.
한 서브메뉴 안에는 8개까지 버튼이 들어가므로, 만약 옷이 8개가 넘는다면 안에 2페이지 서브메뉴를 만들어서 마트료시카처럼 메뉴를 만들자.
다 됐다면 아바타를 업로드해서 인게임에서 확인해보자.
영상과 같이 잘 작동하면 성공이고, 아니면...
몰?루

드디어 옷장 만들기 강좌를 내가 써냈다. 원래 여기까지만 쓰고 끝내려고 했으나, 부위별 옷 토글이나 손동작 바꾸기 같은 FAQ들이 아직도 많이 남았다. ㅅㅂ
내가 필자임이 무색하게, 슬슬 내 기술력으로는 아리송하거나 모르는 부분이 조금씩 보이기 때문에, 앞으로는 주변에서 기술지원을 받아가면서 해서 연재 속도가 조금 떨어질 듯 하다.
다음 시간에는 옷장 안에서 부위별 옷 토글 만들기에 대해 써보도록 하겠다.
'고릴라도 따라할 수 있는 VRChat 유니티 아바타 만들기 실전압축강좌' 카테고리의 다른 글
| 고릴라도 따라할 수 있는 VRChat 유니티 아바타 만들기 실전압축강좌 #2-1. ON/OFF 토글 만들기 (0) | 2022.07.26 |
|---|---|
| 고릴라도 따라할 수 있는 VRChat 유니티 아바타 만들기 실전압축강좌 #1.5. 아바타 애니메이션은 뭘까? (0) | 2022.07.25 |
| 고릴라도 따라할 수 있는 VRChat 유니티 아바타 만들기 실전압축강좌 #1. 프로젝트 만들기부터 아바타 업로드까지 (6) | 2022.07.25 |
| 고릴라도 따라할 수 있는 VRChat 유니티 아바타 만들기 실전압축강좌 #0. 유니티 설치 (3) | 2022.07.25 |



