지난 강좌에서 우리는 아바타를 임포트하고 업로드하는 법, 그리고 아바타 애니메이션의 구조까지 알아보았다.
어제 너무 늦게 자는 바람에 자꾸만 눈이 감기지만 노력해보도록 하겠다.
이제 내가 이 강좌를 시작한 이유인 토글 만들기를 설명해볼 것이다.
일단 시작하기에 앞서 아바타를 개변하기 위한 준비를 하자.

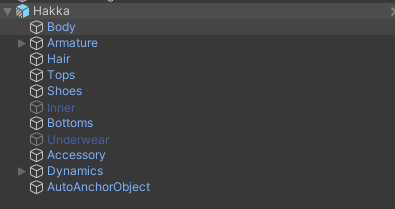
왜인지 하이어라키의 아바타는 파랗다.


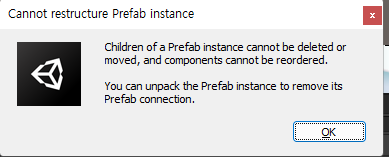
뭔가 수치를 수정하면 괜히 볼드체로 만들어서 부끄럽게 공개처형을 하고, 뭔가 삭제하거나 추가하려고 하면 경고창을 띄우며 막아선다.
대충 이거 삭제하려면 프리팹에서 삭제하라는 말인데, 이렇게 하면 100퍼 후회한다.

사실 이 상태의 프리팹은, 장난감으로 치면 아직 포장을 뜯지 않은 상태라서 그렇다. 아무도 포장을 열거나 뜯지 않고서 장난감에 해코지를 가할 순 없다.

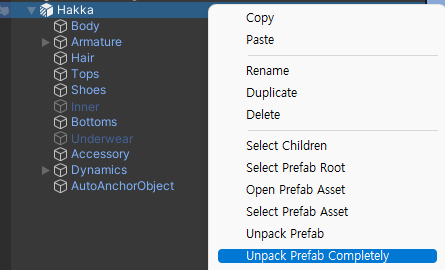
프리팹의 대가리를 우클릭해서 Unpack Prefab Completely를 눌러 포장을 열어주자.

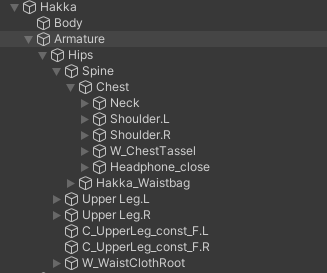
하이어라키가 뽀얘졌다.
이제 아바타를 씹고 뜯고 맛보고 즐길 수 있다.

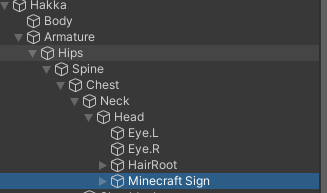
아바타의 하이어라키 구조는 일단 텍스쳐 메쉬들이 있고, Armature 안에 있는 오브젝트들이 이것들이 움직이는 뼈대 역할을 한다. Hips, 즉 엉덩이 부분이 맨 상위로 가고, 양 다리(Upper Leg로 시작하는 것), 허리(Spine)로 나눠지고, 허리 안에는 가슴(Chest), 그리고 가슴에서는 목(Neck)과 양 어깨/팔(Shoulder로 시작하는 것)이 있고, 목 안에는 머리(Head)이 있다, 다리는 Upper Leg(허벅지부터)-Lower Leg(무릎 아래부터)-Foot(발)-Toe(발끝) 순의 구조고, 팔은 Shoulder(어깨부터)-Upper Arm(어깨 아래부터)-Lower Arm(팔꿈치 아래부터)-Hand(손)-각종 손가락들이 있다.
영어로 엄지는 thumb(썸), 검지는 Index finger(인덱스 핑거), 중지는 Middle finger(미들 핑거), 약지는 Ring finger(링 핑거), 새끼 손가락은 Little finger(리틀 핑거) 혹은 Pinky finger(핑키 핑거)라고 한다. 손가락 본에서도 이 영어 이름들은 거의 동일하다.
아바타의 바디와 기본 머리카락, 기본 옷은 이미 저 본들에 다 묶여있으나, 외부 의상이나 머리카락 등은 그렇지 않기 때문에 같은 이름의 본 안에 의상의 본을 넣어서 입혀줘야 한다.
1. 단순 토글 만들기

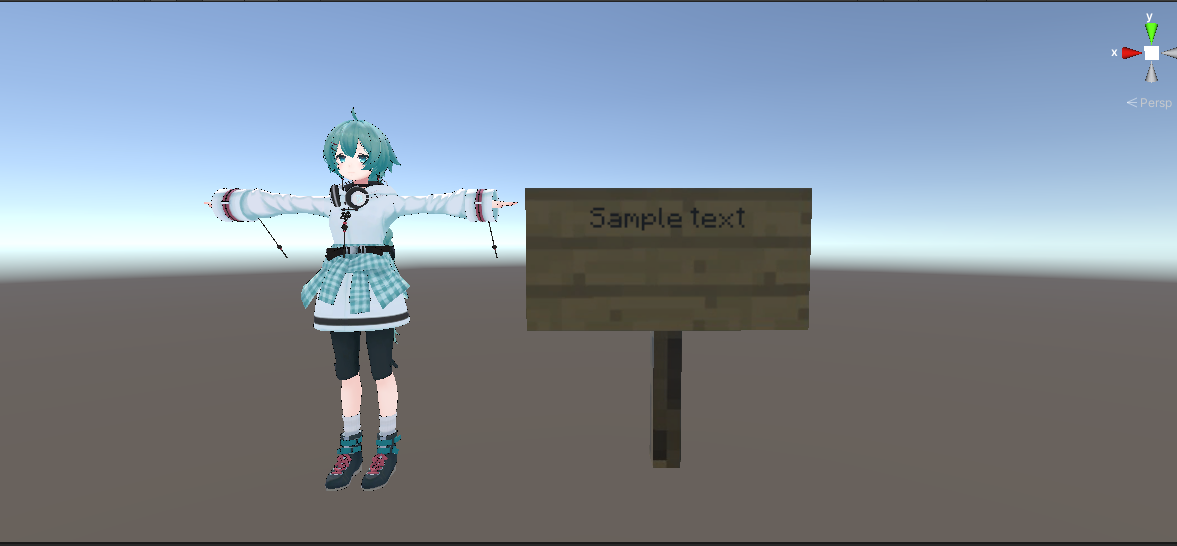
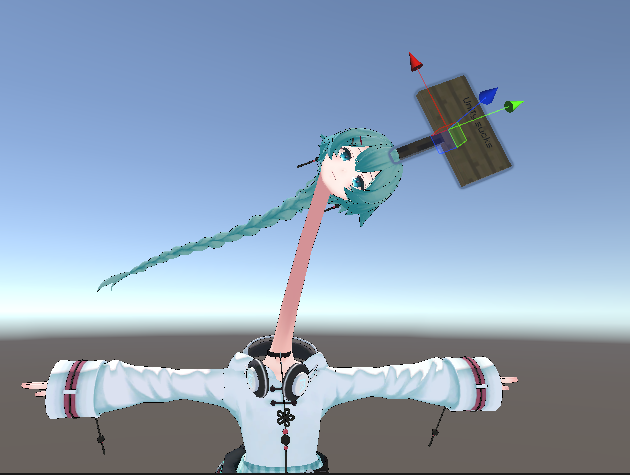
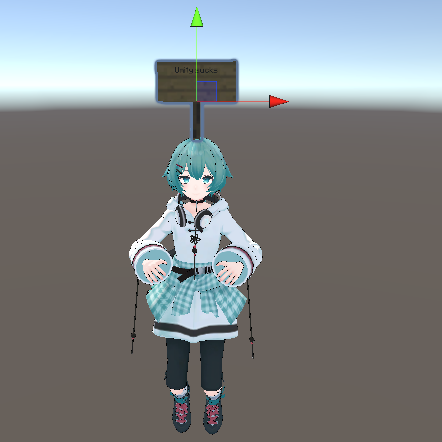
일단 아바타와 넣고 싶은 물건을 준비하자. 나는 마인크래프트 표지판을 머리 위에 달아보도록 하겠다. 이 표지판 애셋은 직접 만들었지만 슬프게도 아직 공개적으로 공유할 생각은 없다.

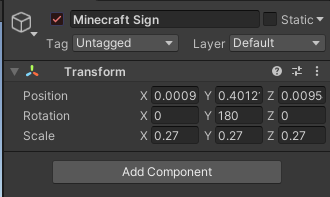
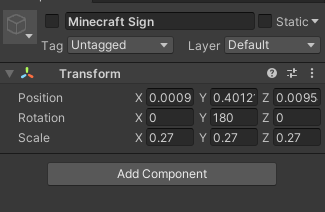
넣고자 하는 자리에 위치와 크기, 각도 등을 조절해서 올려주자.
키보드 W를 누르면 위치 조정, E는 각도 조정, R은 크기 조정의 단축키이다.

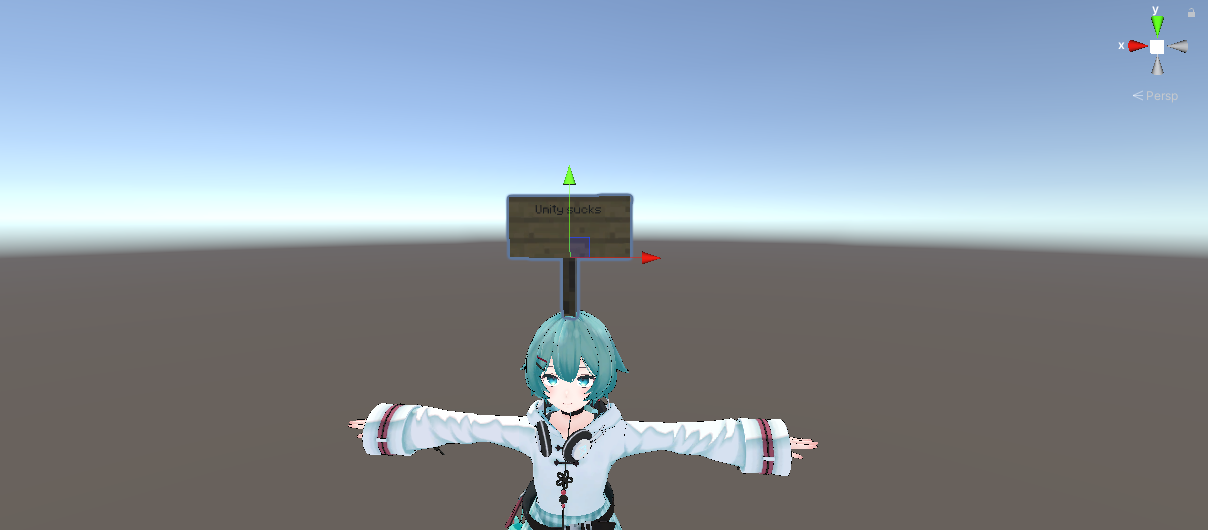
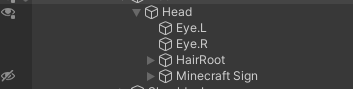
해당 자리의 본에 물건을 넣어준다. 나는 머리에 넣을 거라서 Head 안에 넣었다.
만약 몸의 움직임을 따라가는 게 아니라 그냥 아바타 근처에 박아놓을 거라면 이 과정이 필요 없이 그냥 아바타 안에만 넣어놔도 된다.

상위 본을 움직여서 잘 들어갔는지 확인해보자. 물론 이렇게 해논 뒤에는 컨트롤 Z를 눌러서 되돌려야 한다.
근데 만약에 여기서 컨트롤 Z를 광클하게 되면 실수로 우리가 개변해놓은 것들을 스스로 태초마을로 돌릴 수도 있으니 조심해서 누를 때마다 확인해가며 누르자.

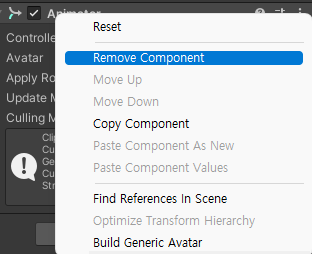
혹시 넣은 오브젝트의 맨 상위에 애니메이터가 붙어있다면 삭제해주자. 이거 있으면 애니메이션에 참여 못 시킨다.
만약 맨 상위가 아니라 상위 오브젝트 안의 하위 오브젝트에 애니메이터가 들어있는 거라면 그냥 놔둬도 된다.

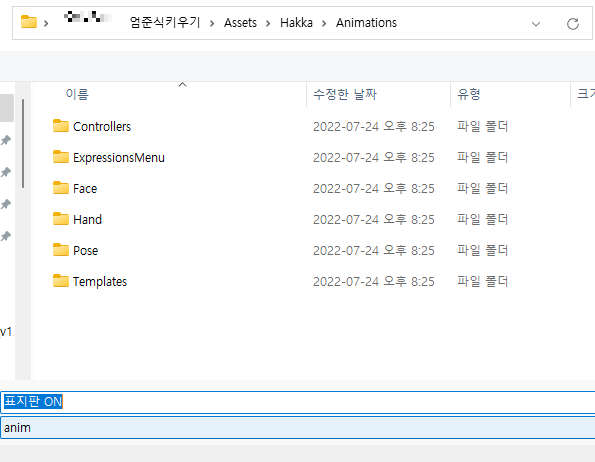
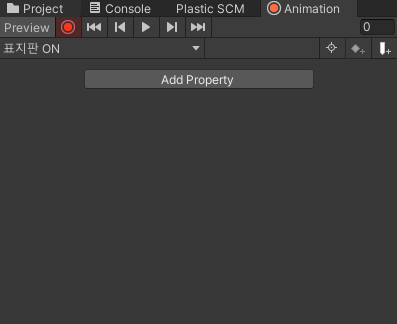
Animation 창에 들어가서 저 설명할 수 없는 자리를 클릭해서 Creat New Clip...을 클릭하자.

나타난 파일 탐색기 창에서 Assets 폴더 안의 원하는 위치에 원하는 이름으로 저장하자.

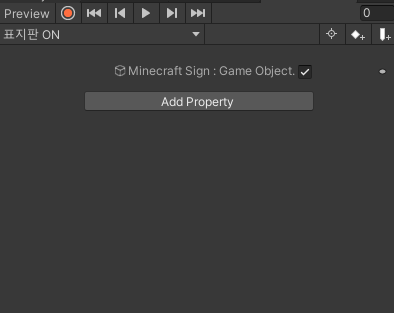
빨간색 버튼을 눌러 애니메이션 녹화 상태가 되자.

녹화를 시작하면 대뜸 아바타가 땅 속에 박힐 텐데, 원래 그런 거니 걱정 말자.

애니메이션으로 키거나 끄고 싶은 오브젝트를 고르고 인스펙터에서 이름 옆의 체크박스를 채워놓거나 해제해서 녹화한다.
만약에 켜져있는 걸 켜지게 녹화하고 싶으면 두번 누르면 된다.

많이들 헷갈리는데, 하이어라키 창 왼쪽의 눈깔 아이콘이 절대 아니다. 저거는 그냥 우리 눈에만 안 보이게 하는 거지, 실제로는 켜져있다.

애니메이션 창으로 돌아오면 켜짐/꺼짐 정보가 기록되어 있다. 녹화 버튼을 다시 눌러서 녹화 상태를 해제해 주자.
하얗게 질린 Preview 버튼도 눌러서 프리뷰도 해제해 주자. 참고로 업로드 시에 이거 해제 안 해주면 이 자세로 땅바닥에 박혀서 굳은 상태로 올라간다.
오프 애니메이션도 똑같이 해서 만들어준다.

나는 표지판이 꺼진 걸 디폴트로 하고 싶기 때문에 일단 표지판을 꺼 놓겠다.

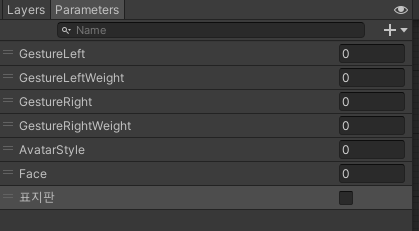
이제 Animator 창으로 가서 이 애니메이션에 사용할 파라미터를 만들어준다. 그냥 껐다 키는 거니까 Bool로 하자.

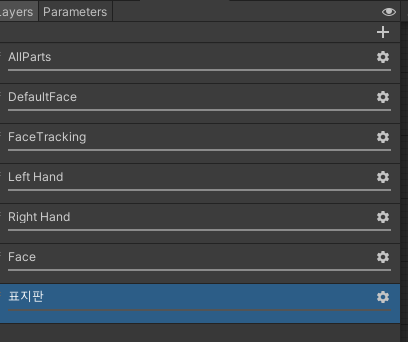
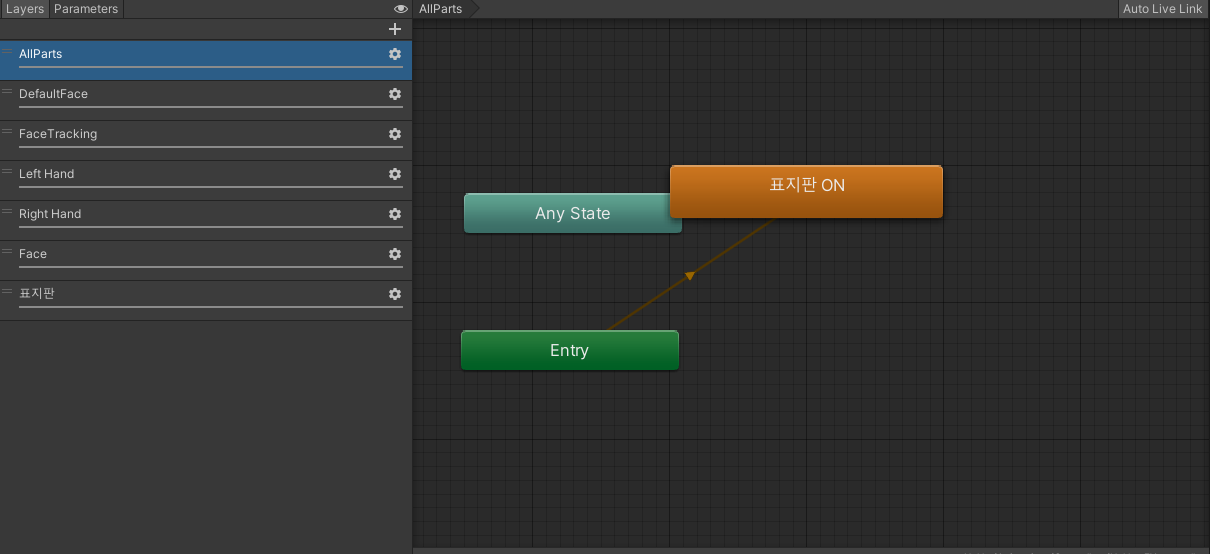
애니메이션 레이어도 만들어준다.

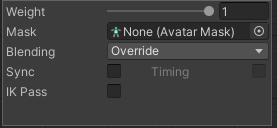
주의사항:레이어 이름 오른쪽의 톱니바퀴를 눌러서 뜨는 창의 Weight를 맨 오른쪽으로 당겨 1로 만들어주자. 이렇게 해두지 않으면 레이어의 발언권이 없어서 애니메이션이 재생되지 않는다.

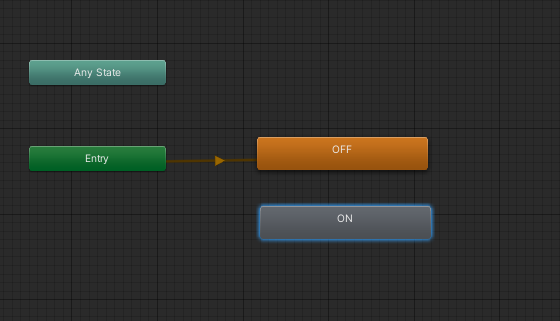
옆 화면에서 스테이트 두 개를 만들어주고, 이름은 알기 쉽게 한다.

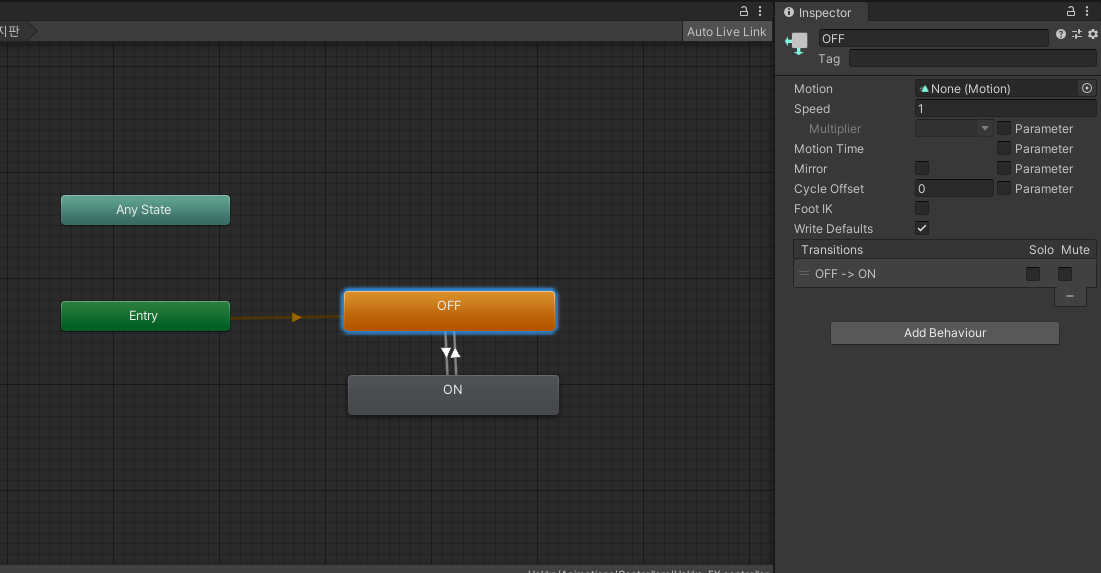
원하는 스테이트에 원하는 애니메이션을 넣어주고, 스테이트를 우클릭해 Make Transition을 눌러 두 스테이트를 이렇게 이어주자.

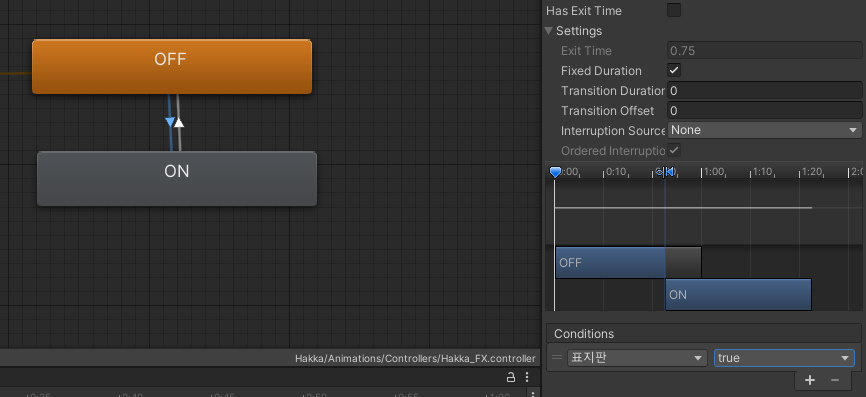
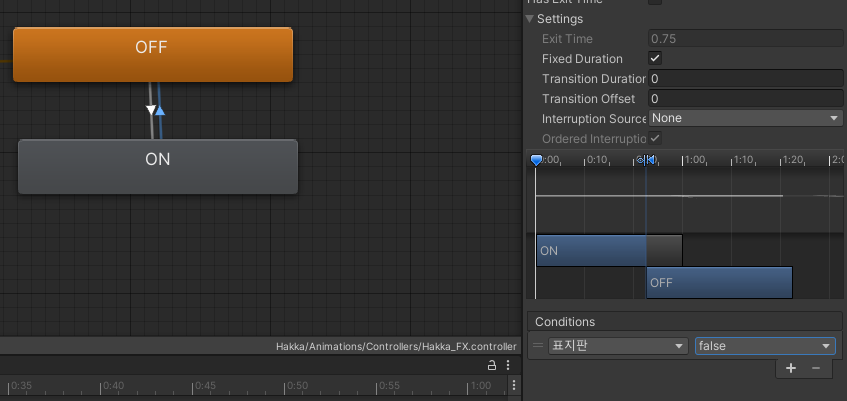
트랜지션 화살표를 클릭하면 인스펙터에 설정이 나온다.
Has Exit Time의 체크를 해제해주고, Transition Duration은 0으로 해준다.
Conditions의 +를 누르고 원하는 파라미터를 원하는 상태로 지정해주자.

반대쪽도 컨디션스 빼고 다 똑같이 해주자.

.마지막으로 AllParts 레이어에 추가한 애니메이션 이름으로 스테이트가 생겨있다. 이걸 삭제해줘야 이상한 오류가 안 뜬다.
나도 강좌 쓰다가 이거 까먹어서 오류났다.
이제 익스프레션 메뉴와 파라미터로 가자.

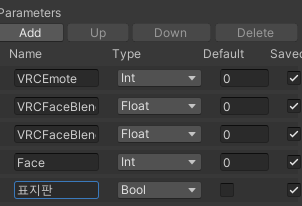
익스프레션 파라미터에서 Add를 눌러 아까 만든 파라미터와 동일한 이름과 종류로 파라미터를 추가해주자.

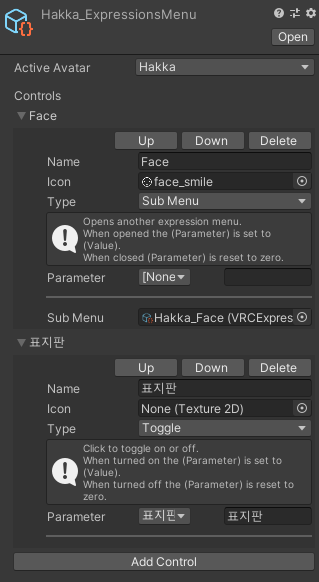
메뉴 혹은 서브메뉴 - 마음대로 해도 된다 - 에다가 Add Control을 해서 종류는 Toggle로 하고, 파라미터를 아까 추가한 것으로 해준다. 그 외의 이름이나 아이콘은 원하는대로 하자.
이제 아바타를 업로드해보자.


인게임에 들어가보면 메뉴가 생겨서 잘 작동한다.

원래 한 글에 옷장까지 다 적으려고 했는데 너무 길어져서 두 파트로 또 나눈다.
죄송합니다.
'고릴라도 따라할 수 있는 VRChat 유니티 아바타 만들기 실전압축강좌' 카테고리의 다른 글
| 고릴라도 따라할 수 있는 VRChat 유니티 아바타 만들기 실전압축강좌 #2-2. 옷장 만들기 (2) | 2022.07.28 |
|---|---|
| 고릴라도 따라할 수 있는 VRChat 유니티 아바타 만들기 실전압축강좌 #1.5. 아바타 애니메이션은 뭘까? (0) | 2022.07.25 |
| 고릴라도 따라할 수 있는 VRChat 유니티 아바타 만들기 실전압축강좌 #1. 프로젝트 만들기부터 아바타 업로드까지 (6) | 2022.07.25 |
| 고릴라도 따라할 수 있는 VRChat 유니티 아바타 만들기 실전압축강좌 #0. 유니티 설치 (3) | 2022.07.25 |



